Инструкция для подключения
Назначение данного раздела — описать способы взаимодействия с виджетом Веб-платформы по задуманному вами сценарию. Типичный процесс подключения, открытия и отслеживания виджета выглядит так:
1. Подключите скрипт external.script.js к вашему сайту. Его адрес будет доступен после добавления сайта в процессе настройки в администраторской панели Веб-Платформы, так же как и параметр id для подключения
2. Вставьте в необходимом месте на своём сайте код:
<script type="text/javascript">
// инициализируем виджет с параметрами
WPInit({
id: 1,
width: 400,
type: 'modal'
})
// сразу откроем его для пользователя
WPOpenModal(); // вариант для модального окна
// WPOpen(); // вариант для открытия в теле страницы. Используется при инициализации виджета с type: 'instant'
// будем следить за состоянием виджета
WPChange = function(response) {
if (response.status == 'reserved') {
// если заказ зарезирвирован, занесём данные из response.data.order_id себе на сайт
}
if (response.status == 'completed') {
// если заказ оплачен, занесём данные из response.data.order_id себе на сайт
}
}
</script>
Функции
WPInit
Функция загрузки виджета с параметризацией, при создании необходимо передать id виджета, который можно найти в Административной панели
Минимальный способ инициализации:
Пример передаваемых данных:
Виджет можно инициализировать с различными параметрами, все из них опциональные, кроме id.
WPInit({
id: 1,
width: 400,
height: 600,
type: 'modal'
})
WPOpen
Функция открытия виджета в каком-либо блоке, используется при инициализации виджета с type: 'instant'
Пример передаваемых данных:
// показ виджета с группой id 5
WPOpen({
groupid: [5]
})
WPOpenModal
Функция открытия виджета в модальном окне, используется при инициализации виджета с type: 'modal'
Пример передаваемых данных:
// показ виджета на нажатие кнопки с id "OpenButton"
var OpenButton = document.getElementById('OpenButton');
OpenButton.onclick = function () {
WPOpenModal({ tariffsid: [27, 28] });
};
WPChange
Функция, которая вызывается каждый раз при изменении состояния виджета.
Каждый раз передаёт в переменной response состояние в status и опционально данные в data.
При переопределении этой функции у себя на странице, администратор может следить за состоянием виджета и статусом заказа из javascript
Примеры передаваемых данных:
- { status:'starting' } — виджет в процессе запуска, в этот момент определяется, что он должен в данный момент отображать
- { status:'started' } — виджет на начальном экране, где показывается список услуг для покупки
- { status:'reserved', data: { order_id: 2 } } — виджет находится на стадии забронированного заказ, в data передаётся id
- { status:'completed', data: { order_id: 2 } } — виджет находится на стадии оплаченного заказ, в data передаётся id заказа
Пример работы с данными:
WPChange = function(response) {
if (response.status == 'starting') {
// действие на внешней странице
}
if (response.status == 'started') {
// действие на внешней странице
}
if (response.status == 'reserved') {
// id зарезервированного заказа: response.data.order_id
}
if (response.status == 'completed') {
// id оплаченного заказа: response.data.order_id
}
}
Параметры
Обязательные параметры WPInit
id
Тип данных: number
id виджета, который можно узнать в Административной панели.
Возможные параметры WPInit
height
Тип данных: number
Высота виджета в пикселях, по умолчанию:
• 480px, если виджет запущен как type: 'modal'
• 100%, если виджет запущен как type: 'instant'
width
Тип данных: number
Ширина виджета в пикселях, по умолчанию:
• 640px, если виджет запущен как type: 'modal'
• 100%, если виджет запущен как type: 'instant'
type
Тип данных: string
По умолчанию: 'instant'
Способ открытия виджета
• 'instant' Открытие виджета на месте, где был вызов виджета (на месте тэга script), либо в блоке place, если он указан в параметрах виджета при инициализации
• 'modal' Открытие виджета в модальном окне
place
Тип данных: string
Идентификатор элемента DOM, в который необходимо поместить виджет, например: #widget. Используется совместно с type: 'instant'
Важно: элемент DOM для place должен быть либо на странице до вставки инициализации виджета (WPInit), либо инициализация виджета должна быть исполнена после загрузки DOM (например, обёрнута в событие $(document).ready(function(){}) в jQuery)
Возможные параметры WPOpen и WPOpenModal
Инструкторские занятия
categories
Тип данных: Array<string>
По умолчанию: []
Фильтр категорий инструкторских занятий. Скрывает категории в выпадающем списке, id которых не совпадают заданными в массиве.

coachid
Тип данных: number
По умолчанию: undefined
Идентификатор тренера, позволяет сепарировать список занятий по тренеру
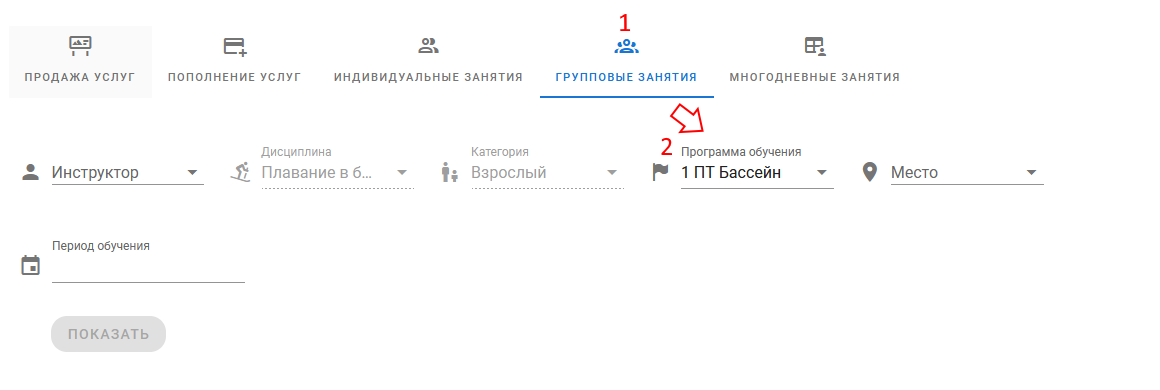
grouplessonsskillstariffs *
Тип данных: object
По умолчанию: {}
Ограничивает список тарифов (в фильтре) при выборе конкретной дисциплины групповых занятий.
Принимает объект, внутри которого указываются пары ключ/значение по выражению: {skillid}: [{tariffid},...]
Пример:
grouplessonsskillstariffs: {
"1": [ 15, 23] // При выборе дисциплины с id 1 - отображать тарифы с id 15 и 23
}
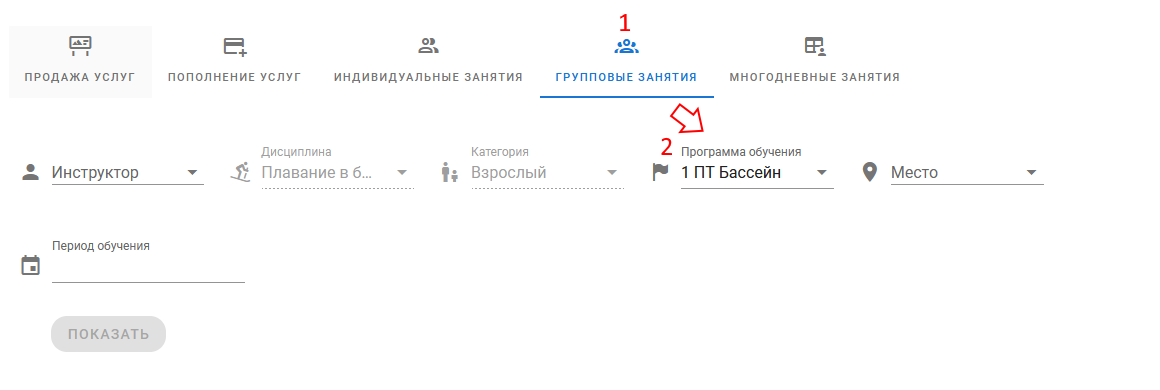
grouplessonstariffsid
Тип данных: Array<number>
По умолчанию: []
Фильтр программ обучения для групповых занятий

Пример:
grouplessonstariffsid: [1823, 1900] // скрыть групповые программы обучения, кроме 1823 и 1900
lessonslocation *
Тип данных: number
По умолчанию: undefined
Отображение места занятия для индивидуальных, групповых и многодневных занятий

lessonstariffsid
Тип данных: Array<number>
По умолчанию: []
Ограничить видимость доступных тарифов в выпадающем списке программ обучения по массиву с их идентификаторами

multidayslessonsskillstariffs *
Тип данных: Array<number> | object
По умолчанию: []
Производит фильтрацию тарифов для многодневных занятий. Принимает массив идентификаторов.
Параметр дополняет фильтрацию по параметру grouplessonsskillstariffs.
nocategories *
Тип данных: boolean
По умолчанию: false
Если true скрывает фильтр по категории инструкторских занятий

nocoach *
Тип данных: boolean
По умолчанию: false
Если true скрывает выпадающее меню выбора инструктора

nolocation *
Тип данных: boolean
По умолчанию: false
Если true скрывает фильтр по месту проведения инструкторских занятий

noskills *
Тип данных: boolean
По умолчанию: false
Если true скрывает фильтр по дисциплине инструкторских занятий

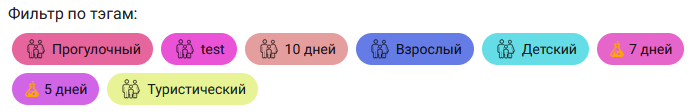
notagfilter *
Тип данных: boolean
По умолчанию: false
Если true скрывает фильтр по тэгам

notariffs
Тип данных: boolean
По умолчанию: false
Если true скрывает фильтр по программе обучения инструкторских занятий

personallessonsskillstariffs *
Тип данных: object
По умолчанию: {}
Ограничивает список тарифов (в фильтре) при выборе конкретной дисциплины.
Принимает объект, внутри которого указываются пары ключ/значение по выражению: {skillid}: [{tariffid},...]
Пример:
personallessonsskillstariffs: {
"1": [ 15, 23] // При выборе дисциплины с id 1 - отображать тарифы с id 15 и 23
}
placeid *
Тип данных: number
По умолчанию: undefined
Идентификатор места, использующийся для получения списка инструкторов.
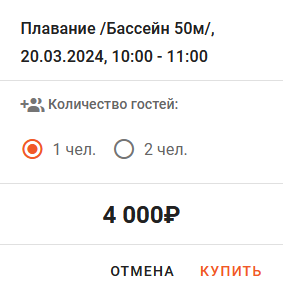
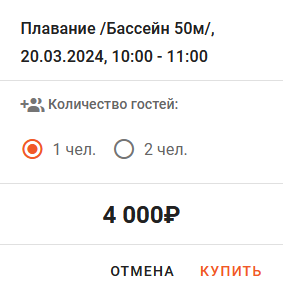
singleguest *
Тип данных: Boolean
По умолчанию: false
Если true, то при выборе занятия препятствует выбору 2 гостей.

skills *
Тип данных: Array<number>
По умолчанию: []
Ограничить видимость доступных к выбору дисциплин по идентификатору

Календарь и даты
disableddates
Тип данных: Array<string>
По умолчанию: []
Параметр отключения дат в календаре (и в покупке и в пополнении). Делает невозможным выбор определённых дней в массиве дат.
Пример:
disableddates: ['23.02.2018', '08.03.2018'] // уберёт даты 23.02.2018 и 08.03.2018 из возможных для выбора дат в календаре.
disableddays *
Тип данных: Array<number>
По умолчанию: []
Параметры открлючения дней недели в календаре (и в покупке и в пополнении), где 0 - воскресенье, 1 - понедельник и так далее.
forcedate
Тип данных: string
По умолчанию: undefined
Параметр для открывания виджета с указанной сразу датой (и в покупке и в пополнении).
forcedate: '20.05.2018' покажет услуги к продаже на дату 20.05.2018.
maxdate
Тип данных: string
По умолчанию: undefined
Параметр максимальной отображаемой даты в календаре (и в покупке и в пополнении).
maxdate: '20.05.2018' покажет 20.05.2018 как самую последнюю дату, доступную к выбору в календаре.
mindate
Тип данных: string
По умолчанию: undefined
Параметр минимальной отображаемой даты в календаре (и в покупке и в пополнении).
mindate: '20.05.2018' покажет 20.05.2018 как самую первую дату, доступную к выбору в календаре, если она находится после текущего дня.
nocalendar
Тип данных: boolean
По умолчанию: false
Убирает календарь внутри виджета (и в покупке и в пополнении), в случаях, когда дата, на которую покупается/пополняется билет, не важна.
saledepth *
Тип данных: number
По умолчанию: undefined
Ограничивает глубину продаж начиная с сегодняшнего дня. Таким образом если saledepth: 1, то доступные даты в календаре выбора тарифа будут сегодня и завтра.
⚠ Имеет больший приоритет, чем maxdate
Отображение
cartmaxitems *
Тип данных: number
По умолчанию: 6
Ограничивает максимальное кол-во товаров в корзине. Минимальное значение 1, но не меньше cartminitems. Максимальное значение 60.
cartminitems *
Тип данных: number
По умолчанию: 1
Ограничивает минимальное кол-во товаров в корзине. Минимальное значение 1. Максимальное значение 60, но не больше cartmaxitems.
clubsiteid
Тип данных: number
По умолчанию: 0
Вызов сайта для оформления клубного контракта
customseancetitles
Типа данных: Array<object>
Выводит цветную текст-метку над сеансом.
Описание параметров объекта текста-метки:
seanceId - идентификатор сеанса, у которого нужно отобразить текст-метку
days - массив с днями недели, в которые нужно отобразить текст-метку. ВАЖНО: 0 - воскресенье, 1 - понедельник ... 6 - суббота
dates - массив с датами, в которые нужно отобразить текст-метку независимо от массива дней.
color - любой валидный CSS цвет текста-метки
text - текст, который нужно отобразить
Работает если tariffsseancesfilter: true
Пример:
customseancetitles: [
{
seanceId: 1,
text: "Тематический сеанс",
color: "#f00",
days: [0,1],
dates: ["25.12.2023","17.04.2025"]
}
]
disablemultipleseances *
Тип данных: boolean
По умолчанию: false
Параметр предотвращает добавление в корзину тарифов с различными сеансами.
Таким образом как только в корзине появится хоть один товар с сеансом "10:00 - 11:30", товары, у которых есть сеанс например "13:00 - 14:30" будет невозможно добавить в корзину.
Товары без сеансов не будут затронуты.
Тип данных: string
По умолчанию: ''
Параметр, который вставяет строчку с носителем в поле носителя во вкладке «Пополнение услуг». Используется, например, для QR-кода нанесённого на носитель, чтобы быстро его пополнить.
Пример:
forcemedia: 'E0012345678900'
forceseanceid *
Тип данных: number
По умолчанию без указания идентификатора не учитывается.
Заставит виджет выбрать мероприятие арены по идентификатору платформы и не позволять вернуться к этапу выбора других мероприятий.
forcesectorid *
Тип данных: number
По умолчанию без указания идентификатора не учитывается.
Заставит виджет выбрать сектор мероприятия по id и не позволять вернуться к этапу выбора других секторов.
forcetab *
Тип данных: string
По умолчанию: ''
Переключение на необходимую вкладку виджета («покупка услуг» или «пополнение услуг») при загрузке.
По умолчанию открывается вкладка «покупка услуг».
forcetab: 'rewrite' принудительно откроет «пополнение услуг».
Обычно используется в комбинации с параметром onlytab
locale *
Тип данных: string
По умолчанию: ''
Параметр локализации. Позволяет переключать между языками виджета, например 'ru' - русский язык, 'en' - английский язык.
minimap *
Тип данных: boolean
По умолчанию: true
minimapaspect *
Тип данных: number
По умолчанию: 0.2
Размер миникарты относительной полного размера карты, а не контейнера, в которой она находится.
Тип данных: boolean
По умолчанию: false
Убирает вывод промокода на странице подтверждения заказа.
Тип данных: boolean
По умолчанию: false
Скрывает кнопку прокручивания страницы виджета продаж вверх
onlytab *
Тип данных: string | Array<string>
По умолчанию: []
Скрытие других вкладок виджета («покупка услуг» или «пополнение услуг») при загрузке. Обычно используется в комбинации с параметром forcetab
onlytab: "service" // покажет только вкладку «покупка услуг».
onlytab: "rewrite" // покажет только вкладку «пополнение услуг».
onlytab: "personal_lessons" // покажет только вкладку «индивидуальные занятия».
onlytab: "group_lessons" // покажет только вкладку «групповые занятия».
onlytab: "bundles_lessons" // покажет только вкладку «многодневные занятия».
onlytab: ["service", "rewrite"] // покажет только вкладки «покупка услуг» и «пополнение услуг»;
onlytab: "service, rewrite" // покажет только вкладки «покупка услуг» и «пополнение услуг»;
Тип данных: string
По умолчанию: ''
Опциональный комментарий к заказу. Максимальная длинна комментария 50 символов.
requiredloyalty *
Тип данных: boolean
По умолчанию: false
Включает обязательную регистрацию клиента в программе настроенной на объектке.
resetcart *
Тип данных: boolean
По умолчанию: false
Автоматически очищать содержимое корзины.
saletermstype *
Тип данных: string
По умолчанию: 'default'
Перед оплатой просит пользователя согласиться с правилами в форме галочки или всплывающего окна
saletermstype: 'checkbox' // потребует установку галочки для согласия.
saletermstype: 'dialog' // покажет всплывающее окно с правилами, которые нужно принять.
saletermstype: 'default' // принятие правил не требуется.
shownoticketsseances *
Тип данных: boolean
По умолчанию: false
Не скрывать сеансы, на которые закончились билеты. Работает если tariffsseancesfilter: true
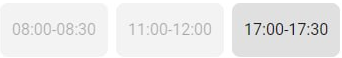
showoverseances *
Тип данных: boolean
По умолчанию: false
Отвечает за отображение прошедших сеансов в списке для фильтрации по времени. При значении true прошедшие сеансы будут отображаться, но недоступны для выбора пользователем. Работает если tariffsseancesfilter: true

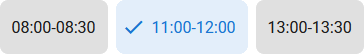
tariffsseancesfilter *
Тип данных: boolean
По умолчанию: false
Включить отображение фильтра тарифов по сеансам.

Предзаказ
preorder
Тип данных: Array<object>
По умолчанию: undefined
Параметр, позволяющий купить сразу несколько услуг и перейти к подтверждению покупки.
• id — id услуги к покупке
• date — дата, на которую покупается услуга
• count — количество покупаемых услуг
Пример передаваемых данных:
// либо WPOpenModal({})
WPOpen({
preorder: [
{
id: 57,
date: '06.06.2019',
count: 1
}, {
id: 58,
date: '07.06.2019',
count: 2
}
]
})
Услуги, пакеты услуг, группы услуг
tariffsid
Тип данных: Array<number> | boolean
По умолчанию: []
Тарифы, которые следует показать на вкладке «Покупка услуг».
По умолчанию массив пуст и не показывает отдельно никакие из услуг.
Используется для принудительной фильтрации в том случае, когда определённому пользователю необходимо показывать услуги, доступные только для него.
Пример:
tariffsid: [29, 30] // покажет тарифы с id 29 и 30 во вкладке «Покупка услуг».
tariffsid: "15, 16" // покажет тарифы с id 15 и 16 во вкладке «Покупка услуг».
tariffsid: false // уберёт все тарифы с первой страницы
rewritetariffsid *
Тип данных: Array<number> | boolean
По умолчанию: []
Тарифы, которые следует показать после ввода карты во вкладке «Пополнение услуг».
По умолчанию массив пуст и не показывает отдельно никакие из услуг.
Используется для принудительной фильтрации в том случае, когда определённому пользователю необходимо показывать услуги, доступные только для него.
Пример:
rtariffsid: [56, 57] // покажет тарифы с id 56 и 57 после ввода карты во вкладке «Пополнение услуг»
rtariffsid: false // уберёт все тарифы во вкладке «Пополнение услуг»
rtariffsid
См. rewritetariffsid. Доступен и в старой версии виджета
bundlesid
Тип данных: Array<number> | boolean
По умолчанию: []
Пакеты услуг, которые следует показать на первой странице.
По умолчанию массив пуст и не показывает отдельно никакие из пакетов услуг.
Используется для принудительной фильтрации в том случае, когда определённому пользователю необходимо показывать пакеты услуг, доступные только для него.
Пример:
bundlesid: [4, 5] // покажет пакеты услуг с id 4 и 5 в момент открытия виджета.
bundlesid: false // уберёт все пакеты услуг с первой страницы
bundleslessonstariffsid
Тип данных: Array<number>
По умолчанию: []
Фильтр списка доступных связок занятий по массиву идентификаторов
groupid
Тип данных: number
По умолчанию: undefined
Параметр, который форсирует показ определённой группы услуг ппс. groupid: 5 покажет только одну группу с id 5 в виджете.
* - доступно в новой версии виджета